ついに、lightsailにもlamp環境でPHP8のインスタンスイメージが登場しました!
そこで、今回はlightsailのlamp8にLaravelをインストールしていきたいと思います。
対象
新規でLaravelプロジェクトを作成したい方
Githubの既存のLaravelプロジェクトをデプロイしたい方
独自ドメインを設定したい方(SSL化まで対応)
サーバーインスタンスの作成
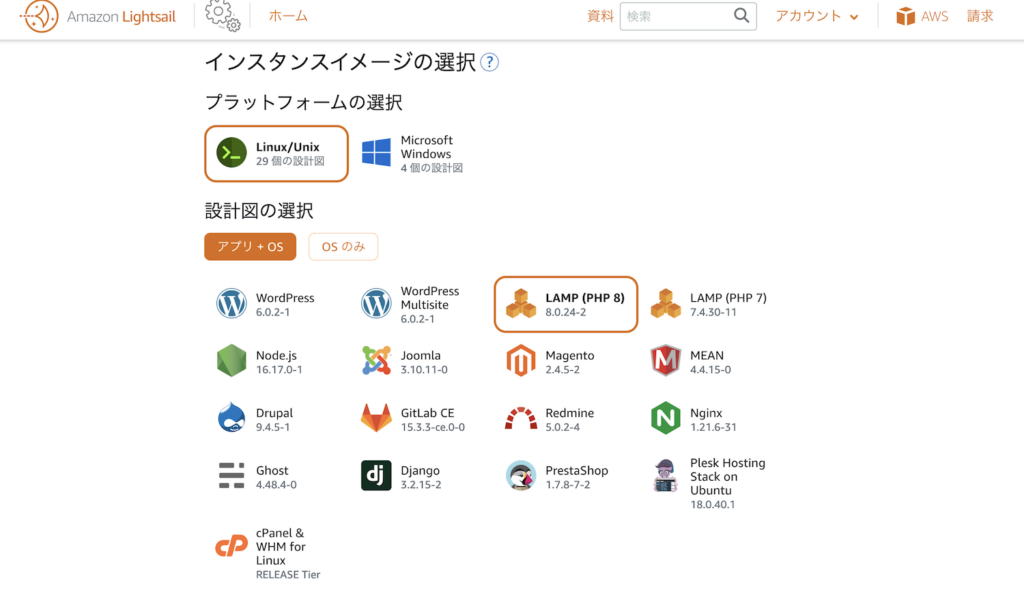
AWSのLightsailのコンソールを開き、「インスタンスの作成」をしていきましょう。
インスタンスイメージはアプリ + OSの「LAMP(PHP8)」を選んで インスタンスの作成をしてください。
スペックは$3.5のもので十分です。

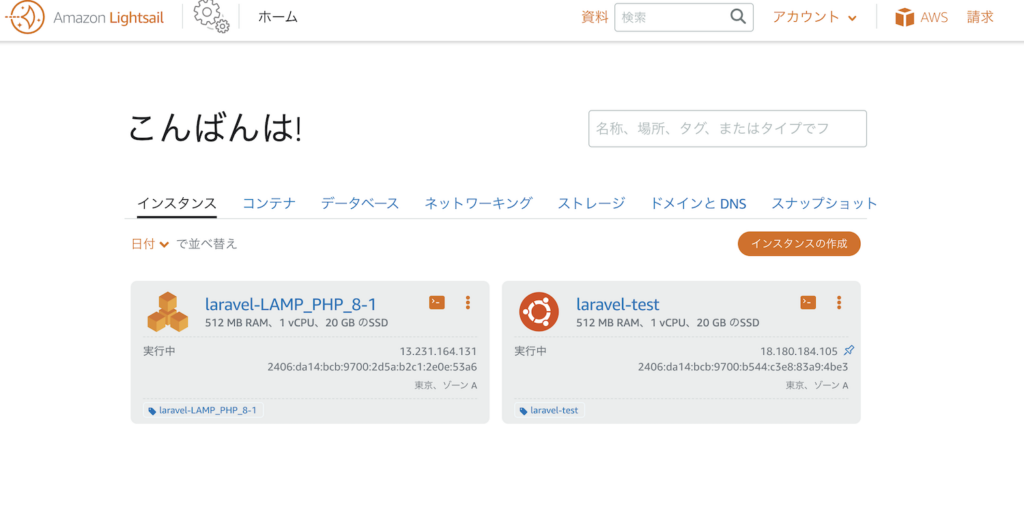
しばらくするとサーバーが作成され、ステータスが「実行中」に変わります。

SSH接続
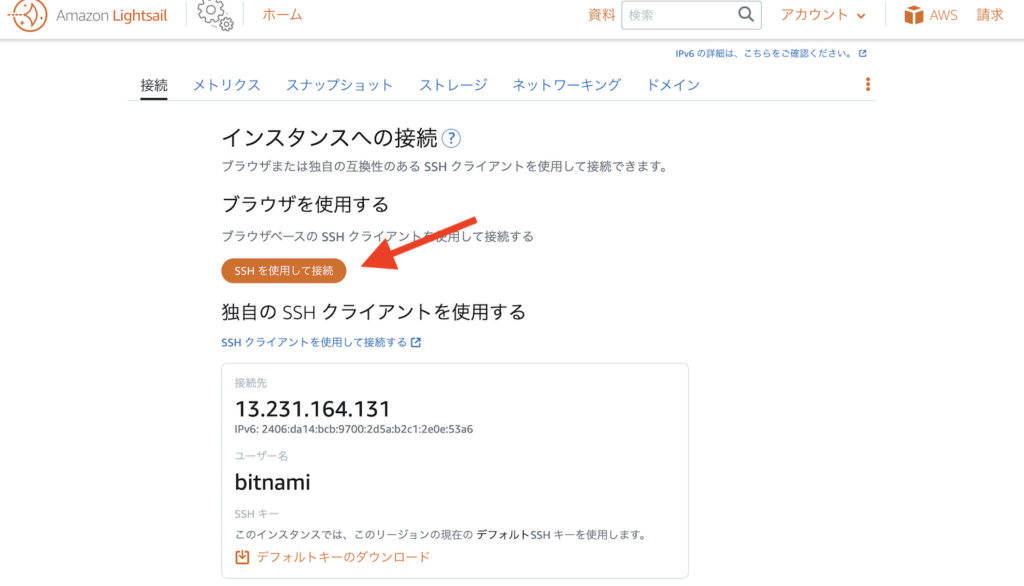
サーバーができたら詳細画面に進み、SSH接続してみましょう。


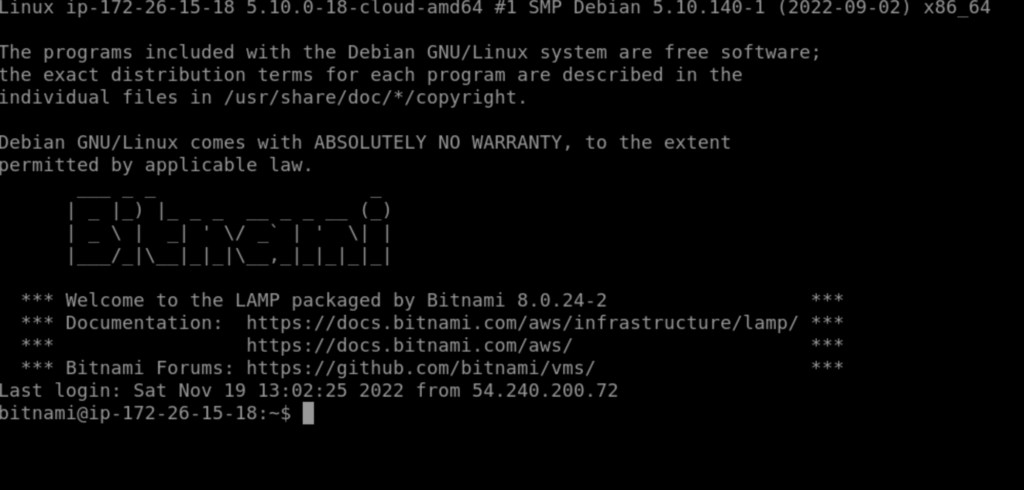
Bitnami とは
Bitnamiとはwebアプリケーションに必要なphpやmysqlなどのミドルウェアと一緒にパッケージ化してくれるものです。初期状態でPHP8.0、MariaDB、apacheがインストールされています。
試しにphp -vしてみてください。
Laravelプロジェクトのインストール
新規プロジェクトの場合
それでは早速Laravelをインストールします。
Bitnamiのデフォルトのプロジェクトルート/opt/bitnami/apache2/htdocs/になります。こちらにLaravelをインストールしてみましょう。
$ cd /opt/bitnami/apache2/htdocs/
$ composer create-project --prefer-dist laravel/laravel laravel
$ chmod -R 777 /opt/bitnami/apache2/htdocs/laravel/storageこれでLeravelプロジェクトがインストールできました。
既存プロジェクトの場合
Gitの設定
まずはgitの設定をします。
以下のコマンドを実行してください。
メールアドレスはgithubに登録しているご自身のものに書き換えてください。
$ ssh-keygen -t rsa -C "your_email@gmail.com"
$ cat ~/.ssh/id_rsa.pub公開鍵をGithubに登録して下さい。
Githubの設定に関してわからない方は以下の記事を参考にしてください。
https://qiita.com/junokichi/items/5805af8398800c3b9cc5
Laravelプロジェクトのインストール
gitの設定まで完了したら対象のLaravelプロジェクトをcloneします。
$ cd /opt/bitnami/apache2/htdocs/
$ git clone git@github.com:XXXXXXXX/XXXXXXXX.git laravel
$ cd laravel
$ composer install
$ cp .env.example .env
$ php artisan key:generateこれでLaravelプロジェクトの導入は完了です。
apacheの設定
/opt/bitnami/apache2/conf/bitnami/bitnami.confを編集してIPアドレスにアクセスした時に表示するディレクトリを設定しましょう。
$ vi /opt/bitnami/apache2/conf/bitnami/bitnami.confDocumentRoot "/opt/bitnami/apache2/htdocs/laravel/public"
<Directory "/opt/bitnami/apache2/htdocs/laravel/public">:wqで保存してください。
修正したら、apacheを再起動しましょう。
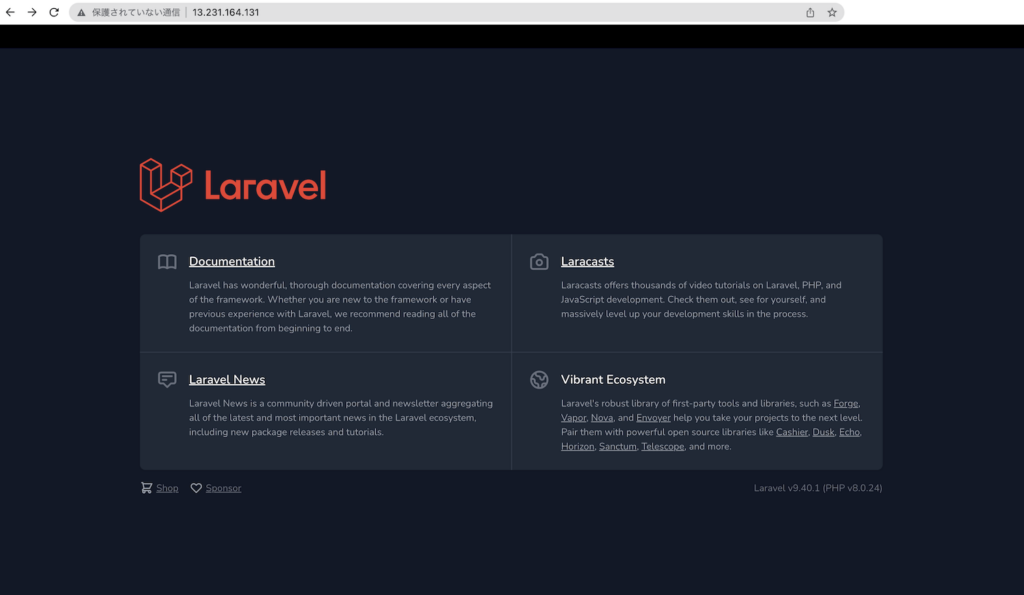
$ sudo /opt/bitnami/ctlscript.sh restart apacheLightsailのコンソールに記載されているIPアドレスにアクセスしてみてください。

表示されました!
おまけ
MariaDBの設定
MariaDBの設定をし、Laravelでmigrationまでしていきます。
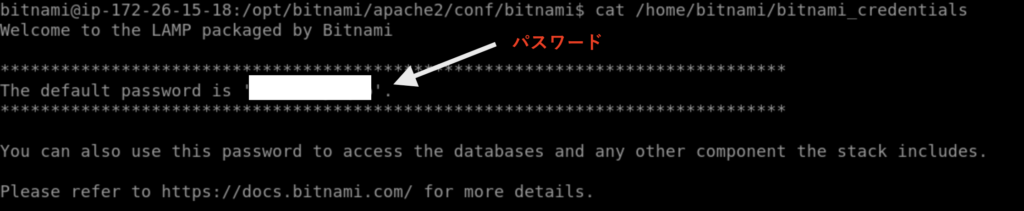
まず、MariaDBのrootアカウントのパスワードを確認しましょう。
$ cat /home/bitnami/bitnami_credentials
パスワードが確認できたら接続してみましょう。
ちなみにMariaDBはMysqlの兄弟のようなものなのでMariaDBって何?と言う方は基本Mysqlだと思ってもらって大丈夫です。
$ mysql -u root -p
Enter password: #パスワードを入力
MariaDB [(none)]>
MariaDB [(none)]>create database laravel;
MariaDB [(none)]>show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| laravel |
| mysql |
| performance_schema |
| sys |
| test |
+--------------------+
6 rows in set (0.007 sec)はい、DBの作成まで完了です。
Control + Dでログアウトします。
それではLaravelでDBの設定をしましょう。.envを以下のように編集してください。
DB_PASSWORD="MariaDBパスワード"これでmigrationすればテーブルが作成されます。
$ cd /opt/bitnami/apache2/htdocs/laravel
$ php artisan cache:clear && php artisan config:clear
$ php artisan migrateドメインの設定
ドメインの設定します。
お名前.comやムームードメインなどでドメインを取得し、DNSを設定していきます。
ドメインの取得方法は割愛しますが、今回はムームードメインを元に解説していきます。
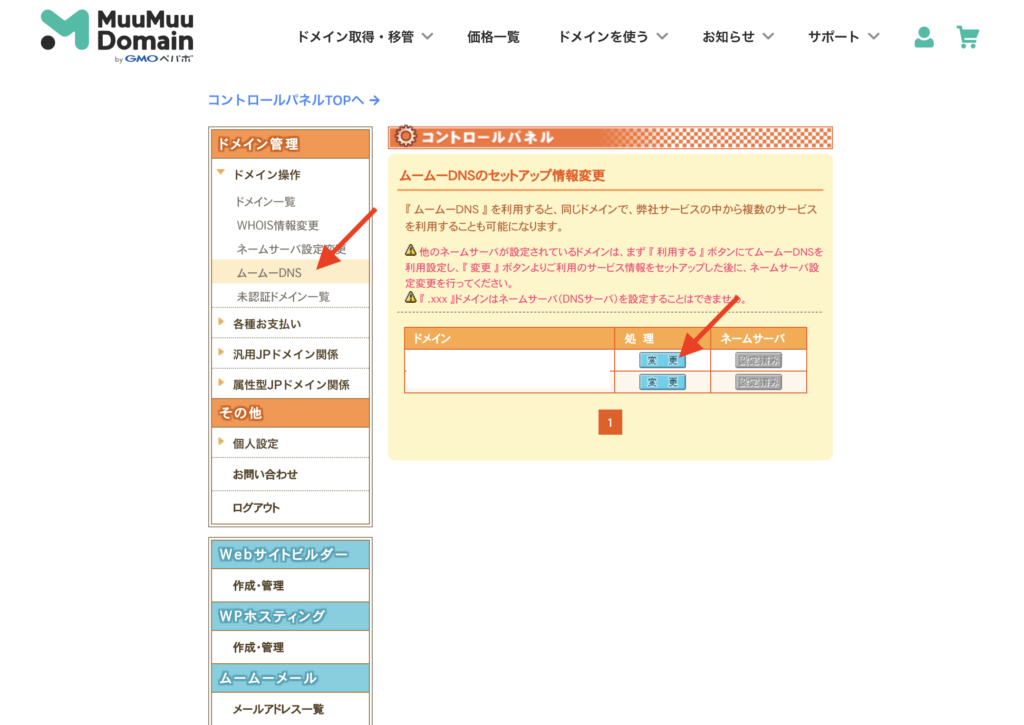
ムームードメインの場合、サイドメニューのムームーDNS>処理「変更」ボタンの順に進んでください。

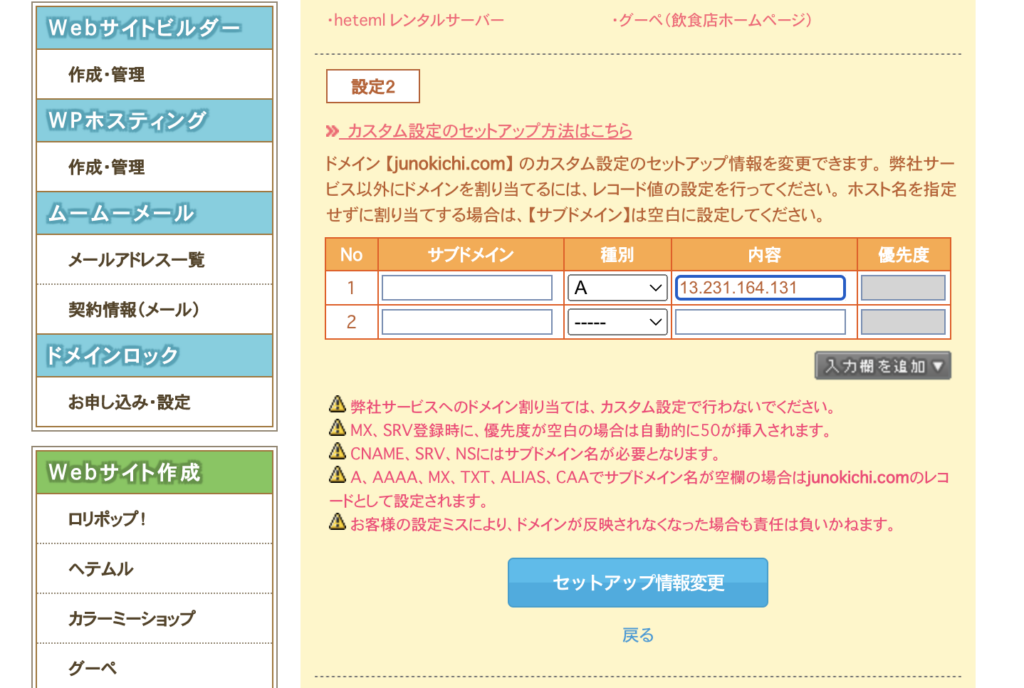
種別をA、内容にサーバーのIPアドレスを入力してください。

これでDNSの設定まで完了です。
DNSの反映にはしばらく時間がかかります。
反映後、設定したドメインにアクセスしてみて下さい。
SSL化
続いて、https化していきます。
今回のSSLは無料のLet’s Encryptを利用してみます。
Bitnamiでは簡単に導入できます。以下のコマンドで簡単に設定できます。
$ sudo /opt/bitnami/bncert-tool
An updated version is available. Would you like to download it? You would need to run it manually later. [Y/n]: # YでEnterversionアップのため、一度目は終了します。
もう一度同じコマンドを実行します。以下のように回答していきます。
$ sudo /opt/bitnami/bncert-tool
Domain list []: # 設定したドメインを入力しEnter
The following domains were not included: www.junokichi.com. Do you want to add them? [Y/n]: # wwwを含まない場合はn
Enable HTTP to HTTPS redirection [Y/n]:# httpの場合httpsにリダレクトさせる場合はY
Do you agree to these changes? [Y/n]:# YでEnter
E-mail address []:#ご自身の任意のメールアドレスを入力
Do you agree to the Let's Encrypt Subscriber Agreement? [Y/n]:#Y
Press [Enter] to continue: #Enterを押して完了apacheの設定ファイルを編集します。
$ sudo vi /opt/bitnami/apache2/conf/bitnami/bitnami-ssl.confDocumentRoot "/opt/bitnami/apache/htdocs/laravel/public"
<Directory "/opt/bitnami/apache/htdocs/laravel/public">:wqで保存しましょう。
最後にapacheを再起動します。
$ sudo /opt/bitnami/ctlscript.sh restart apacheさぁ、ドメインにアクセスしてみてください。

お疲れ様でした!
まとめ
さて、今回はLightsailのLAMP(PHP8)のインスタンスにLaravel環境を構築してみました。
別の記事ではUbuntuにLAMP環境を構築する記事も公開していますのでこちらも参考にしてみてください。
2025年エンジニアの必読書
エンジニアなら読んでおきたい必読書を紹介します。
コード×AI―ソフトウェア開発者のための生成AI実践入門
もうプログラムを書く時代は終わりました。これを読めば「AIでここまでできるのか!」やばいな!と実感する一冊です。これを読まずにただ自力でプログラムを書いている人はもう手遅れになるかもしれません。
Amazonで購入するAIエディタCursor完全ガイド ―やりたいことを伝えるだけでできる新世代プログラミング
まだCursor使っていないの?こちらはAI機能が搭載されたエディタです。直近、AIの進化が著しく精度がかなり上がっています。もはや人を超えたと言っても過言ではないでしょう。Cursorを使えばもうプログラミングをすることはほぼなくなります。まだ使っていない方はこちらで使い方を学びましょう。
Amazonで購入する良いコード/悪いコードで学ぶ設計入門
初心者にもおすすめ!全エンジニアの良いコードの書き方のバイブルです。2024年12月25日に発売されたばかりの最新版が登場。AI時代でも良い設計は必須スキル。あなたのコーディングスキルが飛躍的に向上することでしょう。
Amazonで購入する